Aj keď už v dnešnej dobe patrí znalosť internetu a webu do úplne základných zručností a vedomostí každého z nás, rozhodol som sa aj napriek tomu faktu túto kapitolu o tom, ako fungujú web stránky a čo to vlastne tá web stránka je, nevynechať.
Čo je to web (www)?
K tejto téme sa vyjadrím len v krátkosti. World Wide Web (www) je vlastne jedna obrovská pavučina webových adries, kde sú tieto webové URL adresy medzi sebou husto poprepájané. Na každej špecifickej URL adrese sa nachádzajú rozličné informácie v podobe webovej stránky, ktorá sa následne zobrazuje vo webových prehliadačoch.
Myslím, že k úvodu tejto všeobecne známej špecifikácii by aj stačilo. Tentokrát nás skôr bude zaujímať, čo sa presnejšie deje vo webových prehliadačoch a v ich pozadí po zadaní URL adresy do prehliadača.
Ako to teda celé prebieha?
Ok, tu sa začínajú diať veľké veci. Určite to poznáš. Celé webové dobrodružstvo sa začína zadaním URL adresy do tohto čarovného vyhľadávača vo webovom prehliadači.

URL Adresa
Pre lepšiu predstavu teraz trošku predbehnem a prezradím ti, čo to vlastne tá web stránka je. Je to obyčajný textový súbor s HTML kódom. Čo je to HTML si prezradíme v neskorších kapitolách, no teraz sa vráťme k veci.
Keď už vieš, že web stránka je vlastne textový súbor, logicky z toho vyplýva, že tento súbor musí byť niekde uložený. Tieto súbory, resp. web stránky, sú uložené na serveroch. Servery si môžeš predstaviť ako také veľké poprepájané počítače. K tomu sa ale tiež dostaneme neskôr.
URL adresy slúžia presne na prípady, keď sa chceš spojiť so serverom, kde je uložená stránka, ktorú hľadáš a chceš ju zobraziť v prehliadači.
URL adresa sa najčastejšie skladá z týchto troch častí:

1. Protokol
Najzákladnejší protokol sa nazýva HTTP (HyperText Transfer Protokol). Tento protokol zabezpečuje komunikáciu tvojho webového prehliadača so vzdialeným serverom, kde je uložená web stránka.
Pri type protokolu HTTP (http://) nie je prenášanie informácií a dát medzi užívateľom (webovým prehliadačom) a serverom chránený. Pri tomto protokole je teda možné, že všetky údaje, heslá, správy, ktoré na web stránke s týmto protokolom pošleš, môže ktokoľvek, kto sa nachádza medzi tebou a serverom, čítať.

Aby sa tomuto „odpočúvaniu“ zabránilo, šikovní ľudia vymysleli zabezpečený protokol HTTPS (HyperText Transfer Protocol Secure).
HTTPS je vlastne zabezpečená verzia HTTP, ktorá má za úlohu šifrovať všetky informácie a dáta na ceste z tvojho prehliadača smerom k serveru tak, aby si sa aj ty na internete mohol cítiť safe.
2. Doménové meno
Doménové meno alebo skrátene doména, je vlastne unikátny identifikátor každej webovej stránky. Vďaka doménam môžme webové adresy písať v ľudsky prijateľnom tvare.
Ak by teda domény neexistovali, pri každej návšteve web stránky by si musel zadať do vyhľadávača niečo takéto http://74.125.224.72/ miesto peknej, lepšie zapamätateľnej URL adresy s doménovym menom https://www.google.sk/.
Doménam sa budem bližšie venovať v nasledujúcom článku.
3. Cesta k súboru
Cesta k súboru v URL adrese sa označuje aj slovíčkom slug.

Slug je teda časť URL adresy, ktorá sa nachádza za doménou. Táto časť URL adresy v sebe nesie informáciu o ceste k stránke alebo súboru v rámci štruktúry adresárov.
Každý adresár je pri tom oddelený lomítkom. Na konci to teda môže vyzerať nejak takto: www.nazov_domeny.sk/adresár/obsah-webu/súbor.html.
Ok, to by sme mali. Čo sa deje ďalej?
Čo všetko sa udeje po zadaní URL adresy?
Ok, teraz už vieme, na čo nám slúži URL adresa. Poďme sa teda pozrieť na to, čo všetko sa udeje za ten krátky čas medzi zadaním URL adresy a zobrazením stránky.
1. Zadanie URL adresy
Máš teda vybranú web stránku, ktorú chceš navštíviť. Zadáš jej názov, resp. doménu do vyhľadávača vo webovom prehliadači, stlačíš enter a do pár sekúnd (niekedy to nie je ani celá sekunda) sa ti v prehliadači zobrazí web stránka.
Znie to jednoducho, však? Na pozadí sa toho ale stihne za ten krátky čas odohrať oveľa viac ako zobrazenie stránky.
2. Spojenie so serverom
Keďže už vieš, že súbor, v ktorom sa nachádza kód web stránky je uložený na servery, je potrebné sa s tým serverom nejakým spôsobom spojiť. Na spojenie so servervom nám slúži tzv. DNS (Domain Name System).
Vďaka doménam teda môžme používať priateľské a ľahko zapamätateľné názvy webových stránok. Vďaka DNS sa k týmto web stránkam pomocou domény vieme dostať.
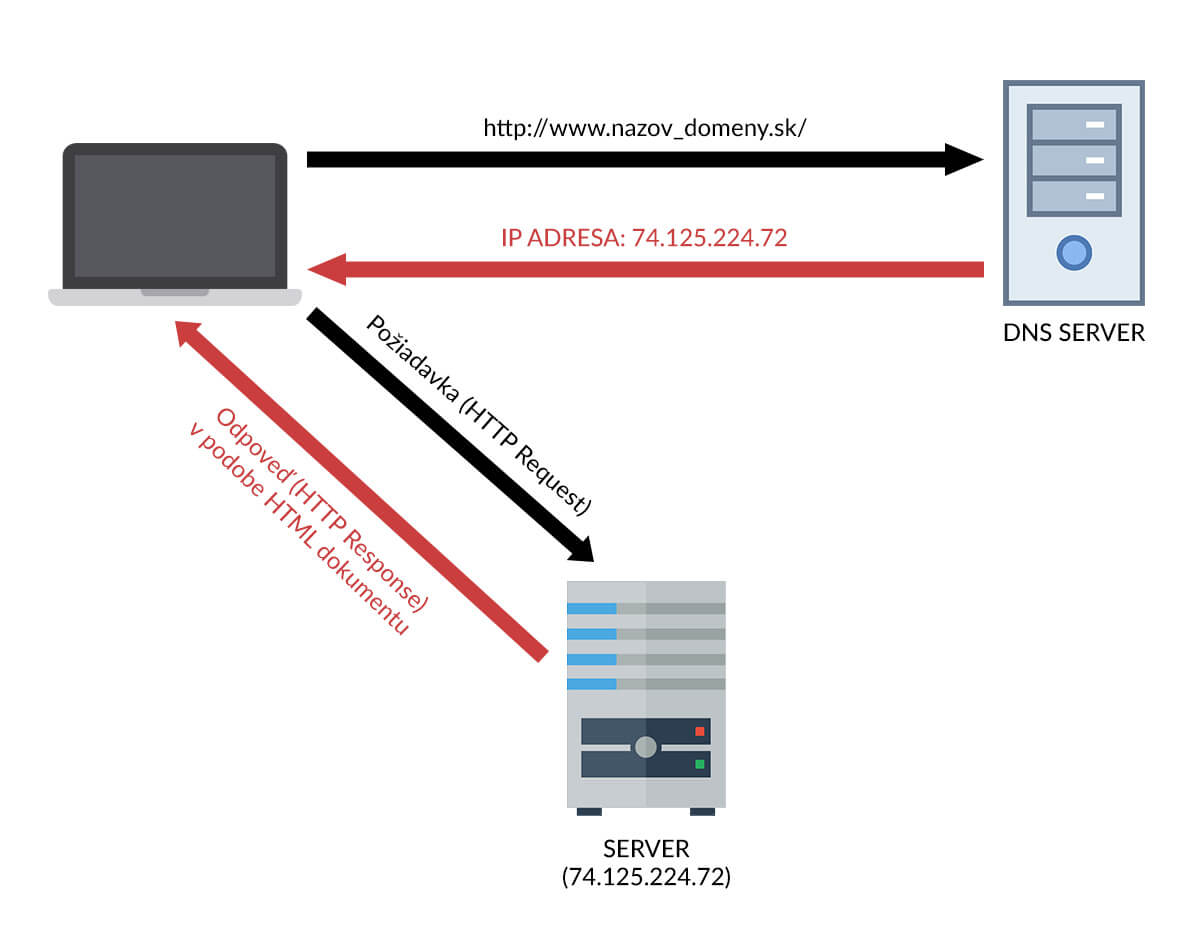
DNS, teda systém názvov domén, na základe názvu domény zistí IP adresu servera, na ktorom je web stránka, ktorú hľadáš uložená.

3. Spojenie so serverom – 2. časť
Od DNS serveru si získal informáciu v podobe IP adresy. Táto IP adresa ťa následne nasmeruje na reálny webserver, na ktorom sú všetky súbory web stránky, reálne uložené.
Po získaní IP adresy sa serveru so zistenou IP pošle požiadavka, ktorú server na základe URL adresy spracuje a spätne ti do prehliadača pošle súbor/y, ktorý obsahuje všetky potrebné údaje pre zobrazenie web stránky.

4. Zobrazenie web stránky
Ak sa na zdĺhavej ceste po serveroch nevyskytla žiadna chyba a všetko prebehlo tak ako má, v prehliadači sa nám zobrazí web stránka. To, že to je textový dokument napísaný v jazyku HTML som už spomínal. Čo to ale znamená?
HTML je jednoducho jazyk, ktorý je určený na tvorbu web stránok a ďaľších informácií zobraziteľných vo webových prehliadačoch.
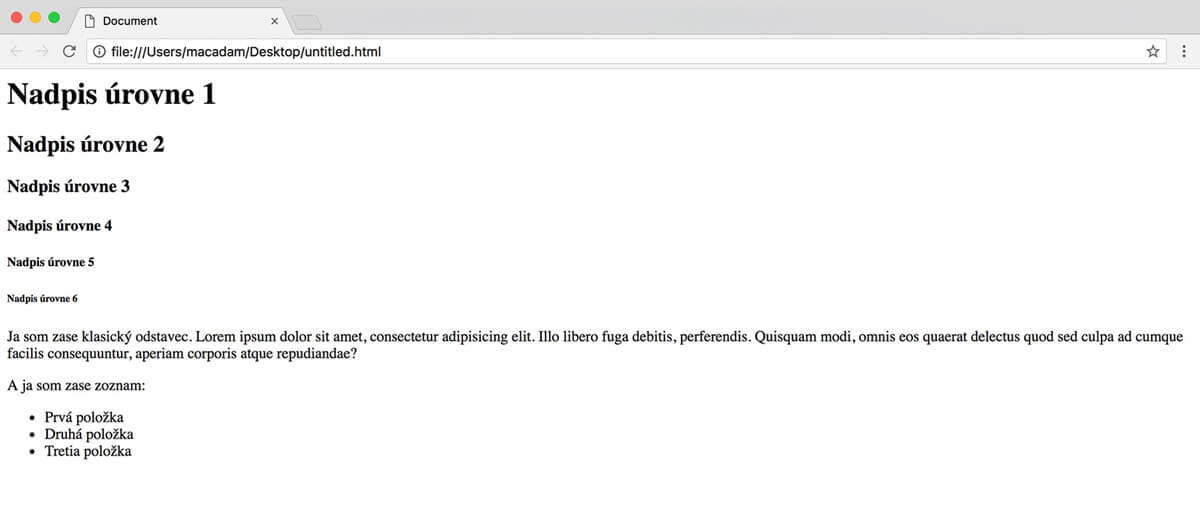
HTML samo o sebe by mohlo pripomínať jednoduchý dokument napísaný vo Worde. Posúďte sami.

Na takú lepšiu predstavu pridávam aj screen so záberom na štruktúru HTML dokumentu. HTML jazyku sa ale budem podrobnejšie venovať až v ďaľších článkoch.

5. Oboznámenie s najzákladnejšími prvkami web stránky
Web stránky, ktoré by bežali čisto len na HTML pravdepodobne nikde nenájdeš. Preto sa k HTML pridáva jeho pomocník CSS (Cascading Style Sheets).
CSS je štýlovací jazyk, ktorý veľmi efektívne dopĺňa HTML. Vďaka CSS môžme HTML elementom alebo textom priraďovať farby, vytvárať rôzne rozloženia prvkov či animácie.
HTML a CSS sú teda dva najzákladnejšie prvky pri tvorbe web stránok, takže ak by si niekedy chcel začať tvoriť vlastné web stránky, bez znalosti týchto dvoch jazykov sa nezaobídeš.

Taaak, myslím si, že k úvodu a takému rýchlemu zhrunutiu ako fungujú web stránky, web a čo to vlastne tá web stránka je, by na začiatok aj stačilo. Poďme si teda zhrnúť, s čím sme sa dnes zoznámili.
Zhrnutie
Na úvod sme si v krátkosti vysvetlili, čo je to web. V ďaľšej kapitole sme si priblížili ako to na webe funguje.
- Povedali sme si, čo je to URL adresa
- Zistili sme, z akých častí sa URL adresa skladá:
- Protokol
- Doménové meno
- Cesta k súboru
- Čo sa stane po zadaní URL adresy do prehliadača:
- Spojenie s DNS serverom
- Spojenie s Webserverom
- Zobrazenie web stránky
- Oboznámenie s najzákladnejšími prvkami web stránky
Ak by si k týmto témam mal nejaké otázky, poprípade výhrady alebo by si si mysleli, že by bolo fajn niečo doplniť, kľudne sa mi ozvi v komentároch alebo mailom. Budem sa snažiť reagovať na každý podnet.
Dúfam, že sa ti článok páčil a už teraz sa teším na ďaľšiu časť seriálu, ktorú ti budem môcť ponúknuť.
Ak by si chcel vždy dostávať fresh info o najnovších článkoch, prihlás sa na odber hneď pod týmto príspevkom a ja ti vždy poskytnem tie najaktuálnejšie info.